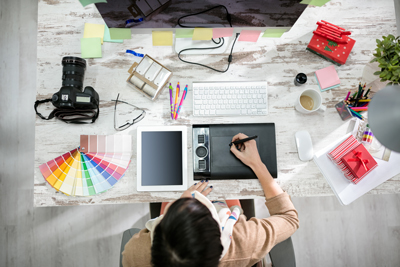
Designing an app may seem like a daunting process, but with the help of Adobe XD and a little bit of Adobe Photoshop you can make all your app dreams a reality. Adobe allows you to focus on design and function, making your class assignment or student group projects easier and more accessible than ever.
- Storyboarding
Before you even open your computer you will want a solid plan of action for your app, sketch out plans for each page and pathway. There will be plenty of time later to experiment, test it out on friends, and tailor your app. But for now, focus on sketching a rough draft that directly responds to the desires of your target audience. - Familiarize yourself with Adobe XD
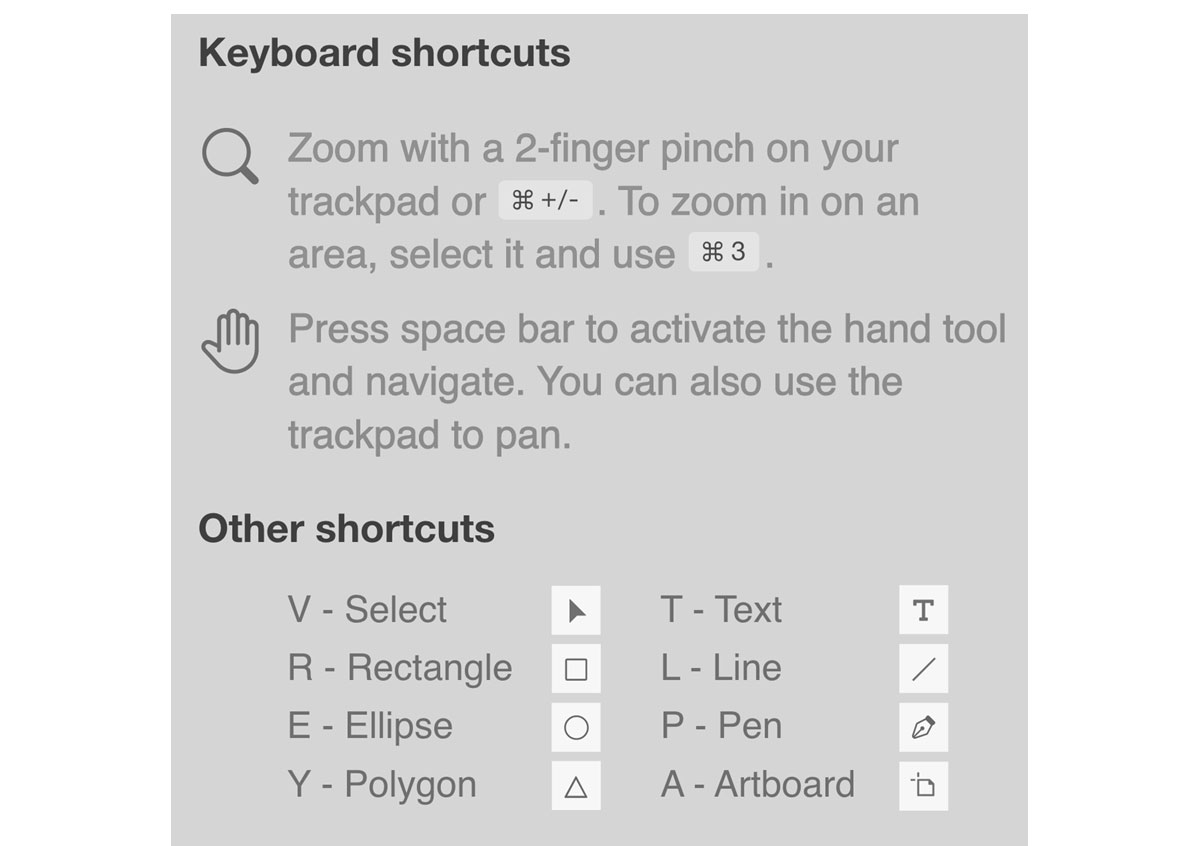
If you have experience with other Adobe products, XD may feel a little different. The tools and shortcuts operate a little differently than programs like Photoshop or Illustrator. But not to worry, the functionality is easy to pick up, by the time you finish your first app you will feel like an expert.
If you have never used Adobe before, this is the software for you. XD will have cruising through app design before you know it.

- Design Page
Before you build buttons, swipes, and scrolls into your app you should build out the design aspects of your app. Start by selecting the device you want to build your app for, and decorate the art boards with your choice of design.
If your app includes buttons, logos, or other elements that need to repeat, you can use copy elements or entire artboards, creating a sort of template for yourself.
Follow along using this basic tutorial!
Adobe XD will also allow you to import assets from Adobe Photoshop, Illustrator, or any other program you may be using to design. You have the option of exporting your images, and bringing them into XD as .png files (or another similar format). Alternatively you can import .psd files or copy and paste vector content, if you want to make further adjustments in XD.
You can also edit any photo you import into XD by right clicking and choosing the “edit in Photoshop” option.
Explore on the design page as much as you can! There are tools in Adobe XD that will help you turn your storyboard into a reality. The Adobe website, Make it Center, and YouTube channel will also provide you with important tools and tutorials for any more specific questions. - Protype Page
Once you have the basic design of your application laid out, you can start building interactive elements on the prototype page. Here you can connect the art boards you designed using a variety of transitions, swipes, or taps. Once again, you should have some sort of vision or basic design philosophy for the user experience you are trying to create before you start putting the app together. This will help to create a consistent and uniform app.
With the play button in the upper right hand corner you can easily test out the functionality of your app.

- Demo, rinse, and repeat
Once your app feels polished and ready to share, test it out on your friends, you will inevitably find elements that need tweaking. You can download the Adobe XD app on mobile to test prototypes you have saved to the cloud, or you could connect your mobile device to Adobe XD using a usb cable. Either way, make sure you pay close attention to the way your users interact with your app. Make adjustments based on how your user tests go, test some more, adjust some more, until you feel like there is nothing left to fix. - Publish your app and keep creating
Amazing job, show your application to everyone you know, publish it, sell it, never underestimate the power of a well made app.
Keep on creating with Adobe, discover more tools and tutorials through the Adobe Creative Cloud.
Are you a current student? See how you can save up to 60%.