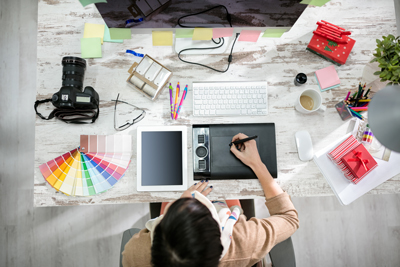
No YouTube channel is complete without some customized banner artwork. Use Adobe Photoshop to make a YouTube banner. When new people visit your YouTube page, they’re greeted with a header image that runs across the top of the web page or mobile screen. This is called a banner, and it’s part of branding for any aspiring YouTuber. Most creators on YouTube have a banner that showcases their name and also a picture of them—or a meaningful symbol. Some are even more artistic, combining many images, using effects, drawing shapes and shadows. Visit your favorite YouTube accounts and see what type of artwork they use for their banners. Before you begin the tutorial, have a couple ideas in mind! Try writing them down on a sheet of paper and keep it on hand as you begin designing to make steps three and four easier. How to Create YouTube Channel Art
- Create a new Photoshop document. For a banner, YouTube recommends the dimensions of 2560 pixels wide and 1440 pixels tall. As you create your document, remember that anyone using a phone will only see the middle of the banner. Don’t put any important design elements on the far right or left of the image when you make a YouTube banner because those might not be seen by all viewers!
- Add a background color or texture.
Create a background layer first and fill it with a color of your choice. You can either go to Edit > Fill > Color or use the brushes to draw on a plain layer.
 I created this texture by using the chalk brush in dark yellow over a light yellow background. Then, I added a white chalk circle in the middle.
I created this texture by using the chalk brush in dark yellow over a light yellow background. Then, I added a white chalk circle in the middle.
I like to fill with a solid color, like this light blue, and then use brushes to add light texture on top. - Drop in any of your elements.
If you want to use photos or images from your computer, drag and drop them into the file. You can use free transform (command+T) to resize any elements that come in too large or small.

A lot of channels use a cutout image of the creator. I made this cutout in one of my other tutorials. If you want to learn how to edit around the wisps of hair, you can learn how to cut out an image. Once I have my photo dropped in, I like to make it black-and-white so that it fits into any color scheme. (To make an image Black and White, go to Image > Adjustments > Black and White. Then, adjust brightness and contrast.) You can play around with tinting the photo as well. (To tint a photo, go to Image > Adjustments > Hue/Saturation and click “colorize.”) - Add your text.
Click the text tool and drag a box on your file to create a text layer. You can create multiple text layers if you want text in multiple places. I chose a very basic font called Sofia for the sake of this tutorial, but feel free to play around with some fun font options and combinations. On Adobe Typekit, you can install new typefaces with the click of a button and they will immediately appear in Photoshop for you to use!

Not a fan of plain text? If you’re looking for inspiration, a common trend right now is creating a glitch effect with text in Photoshop. - Export using File > Save for web (legacy)... Once you are content with your background, you can export it as a .jpeg or .png file and upload to YouTube! Use the “Save for web (legacy)” options in Photoshop to select your desired image quality. The dimensions should be correct since you created them in step one. Now, you are ready to upload it to YouTube!
Building your personal brand? Learn how to create customized highlight covers for your Instagram page. Are you a current student? See how you can save over 60%.