Sometimes, it’s just easier to design, draw, or write something on paper. If you don’t have a scanner on hand, here’s an easy way to learn how to edit handwritten text and bring hand-drawn elements into Photoshop.
There are a lot of reasons why a designer might want to bring handwriting into Photoshop. Maybe you drew something on paper and liked it so much that you didn’t want to digitally redraw it. Maybe you don’t have an iPad or drawing tablet and use paper to do calligraphy for designs (like I did for many years). Maybe you want to turn an old scrap of paper into a tattoo. No matter what the reason, it’s very easy to bring a picture of handwriting into Adobe Photoshop and transform it into an editable design element!
How to Digitize Handwriting
- Write the word, take a picture, and open it in Photoshop.
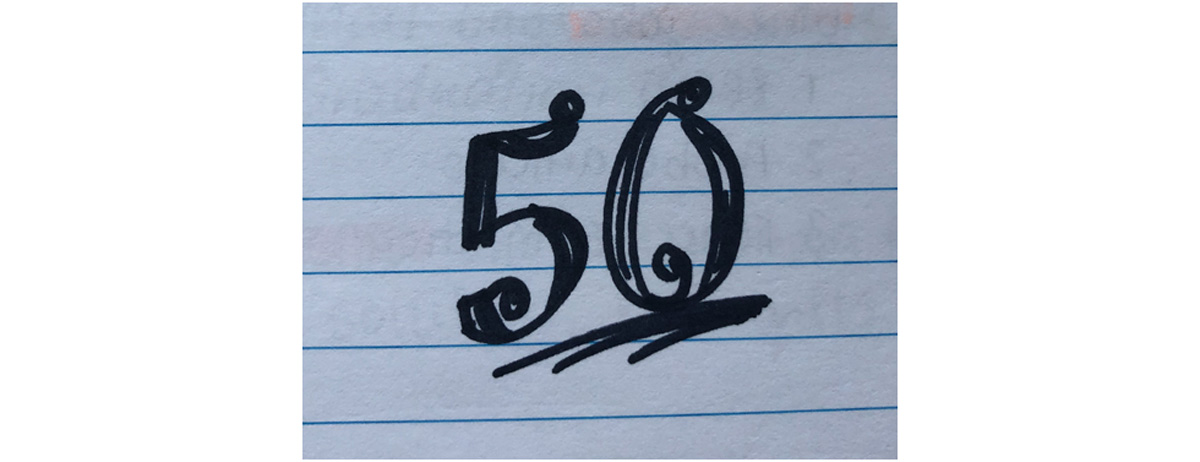
For this tutorial, I drew the number 50. I used a normal black sharpie on a piece of loose leaf paper. You can use whatever drawing tool you want: paint, pen, crayon, marker, etc. Plain white paper is best, but anything will work. Then, take a simple photo with your phone and open it in Photoshop.

- Use the levels panel to give it scan-worthy contrast.
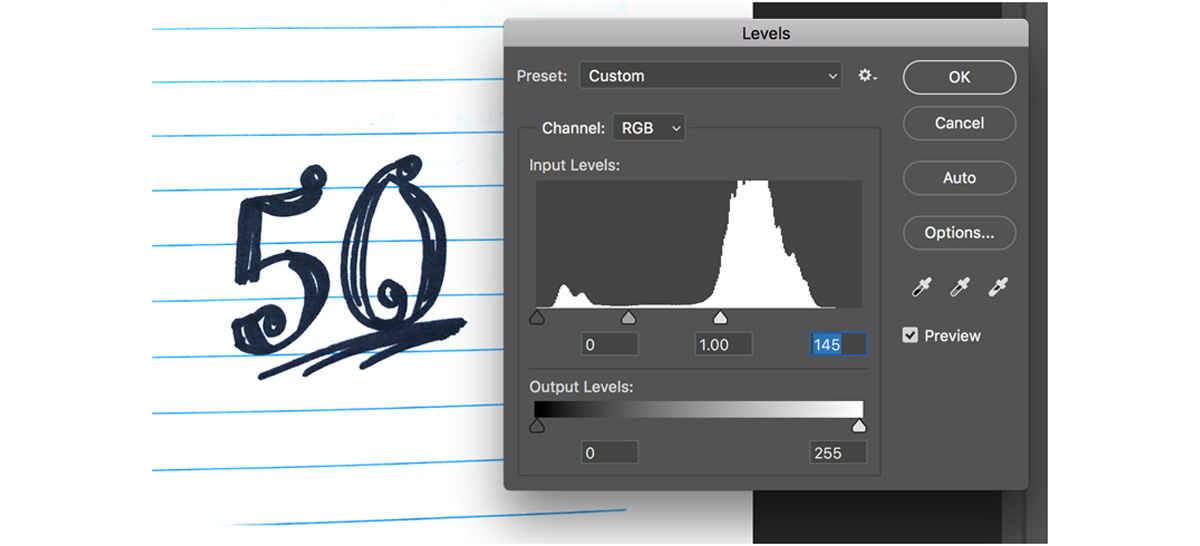
First step: Let’s make this image look like we scanned it. Click command + L (ctrl + L on a PC) or go to Image > Adjustments > Levels. You should see a graph of the light in the image. A “hill” on the left shows how much black is in the image while a hill on the right shows how much white is in the image. (Pictures of handwriting usually have way more white.)
Your goal is to bring the right-most slider to the beginning of the “hill” on the right side of the graph. This will flatten all of the white in the image to be pure white, instead of giving shades of gray. (If you used a colored marker instead of black, move the black slider to the farthest point of the black hill to intensify that, too.) You should see your image shift from a photo to a crisp image that looks like you scanned it!

- Remove the background using the color range tool and a mask.
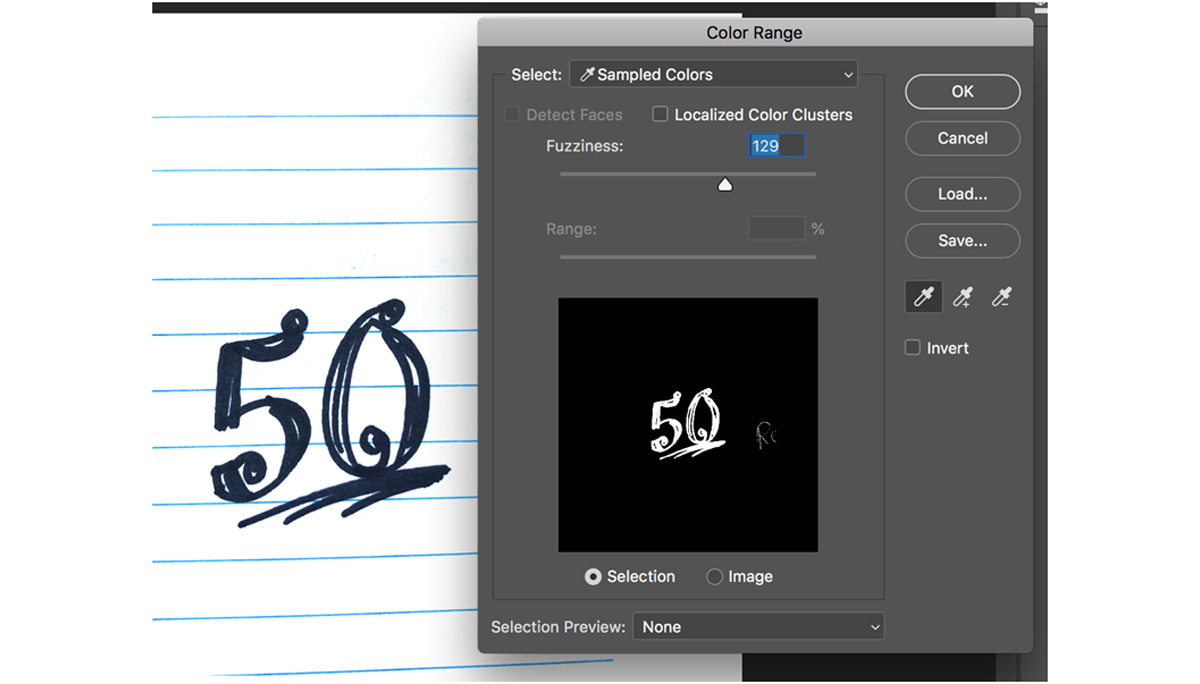
If you didn’t use loose leaf paper, you can probably skip this step—but you’ll still need to do this if you want the image to have a transparent background! Go to Select > Color Range and click on the writing in your image. Adjust the fuzziness until all you can see in the preview is your writing (for me, I made sure no loose leaf lines were visible). Then, click the mask button to make the rest of the image transparent. You should only see the digitized handwriting.
to make the rest of the image transparent. You should only see the digitized handwriting.

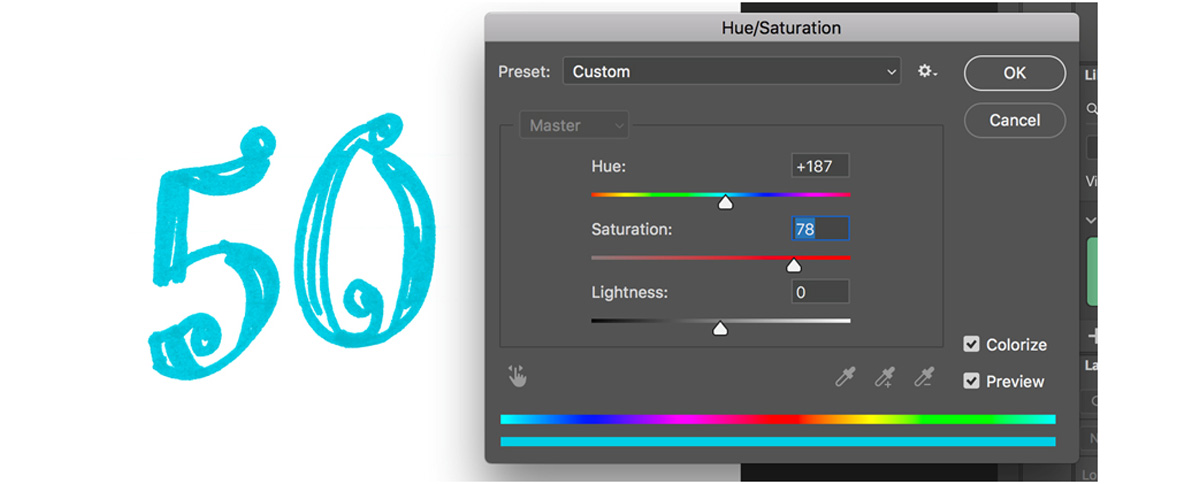
- Color the handwriting using a colorize filter.
If you don’t want plain black text, you can add color! Go to Image > Adjustments > Hue/Saturation. In this window, click the box beside the word “colorize.” From here, you can choose any color and increase the saturation and lightness until you have colored your handwriting.

And voila! Here you have an editable photoshop layer for your handwriting. From here, you can save it as a .png and use it in other programs, show it to a tattoo artist, or even import it into Illustrator and image trace it to make it into a vector. The possibilities are nearly endless—hopefully this tutorial inspires you to use your digital handwriting more often in design.
Want to use this same skill to sign documents without needing a scanner? Learn how to make a document look like it’s scanned.
Are you a current student? See how you can save over 70%.